Getting Started
Themes
Utilities to sets dark or light theme to an element.
Dark
Dark
Add the (dark) prefix to a utility when dark theme settings enabled. Find out more about the usage Pseudo Class Variants.
<!-- Example -->
<div class="padding-x-4 padding-y-2 width-full">
<div class="relative flex justify-center items-center (dark)bg-gray-8 (light)bg-gray-4 border (dark)border-gray-8 (light)border-gray-4 height-48 width-full curve-border-lg overflow-hidden">
<div class="absolute top-1 right-1">
<div class="flex flex-gap-1 (expand)height-4 (expand)width-4 (expand)curve-border-full">
<div class="(dark)bg-gray-5"></div>
<div class="(dark)bg-gray-5"></div>
<div class="(dark)bg-gray-1 (light)bg-gray-7"></div>
</div>
</div>
<div class="flex flex-column justify-center items-center">
<div class="text-xl-3 font-semibold (dark)text-gray-2 (light)text-gray-7">
Dark
</div>
</div>
</div>
</div>
HTML
Light
Add the (light) prefix to a utility when light theme settings enabled. Find out more about the usage at Pseudo Class Variants.
Light
<!-- Example -->
<div class="padding-x-4 padding-y-2 width-full">
<div class="relative flex justify-center items-center (light)bg-gray-4 (dark)bg-gray-8 border (light)border-gray-4 (dark)border-gray-8 height-48 width-full curve-border-lg overflow-hidden">
<div class="absolute top-1 right-1">
<div class="flex flex-gap-1 (expand)height-4 (expand)width-4 (expand)curve-border-full">
<div class="(dark)bg-gray-5"></div>
<div class="(dark)bg-gray-5"></div>
<div class="(light)bg-gray-7 (dark)bg-gray-1"></div>
</div>
</div>
<div class="flex flex-column justify-center items-center">
<div class="text-xl-3 font-semibold (light)text-gray-7 (dark)text-gray-2">
Dark
</div>
</div>
</div>
</div>
HTML
Override Options
To override theme invert to an element. Find out more about the usage theme-auto and theme-invert utilities.
<!-- Example -->
<html theme="auto|invert">
...
<!-- e.g. To compensate inverted image -->
<img theme="auto|invert">
<!-- e.g. To compensate other inverted elements -->
<div theme="auto|invert"></div>
<span theme="auto|invert"></span>
...
</html>
HTML
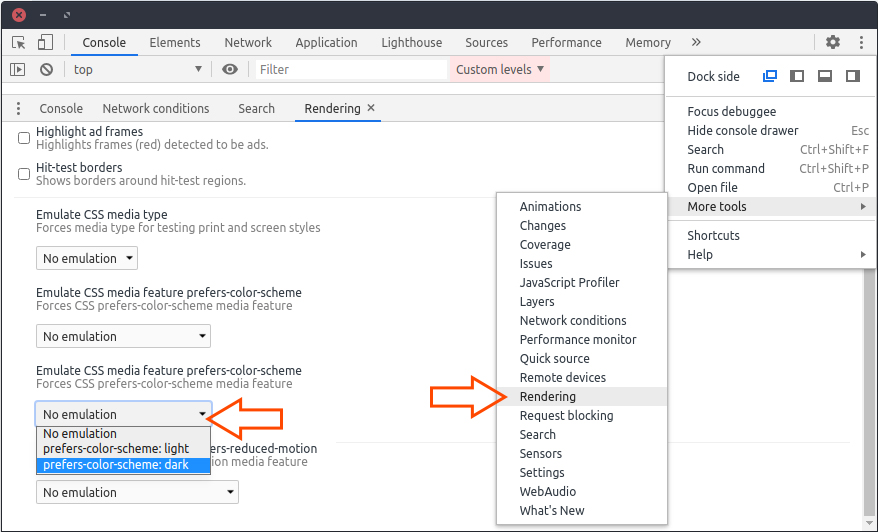
Simulate
To simulate (dark), (light), theme="auto", theme="invert" on a Chrome-based web browser, open the developer tools, by pressing CTRL+SHIFT+I and find your way to enable the Rendering options in the picture below. You 'll find the Emulate CSS media feature prefers-color-scheme menu.