Theme
Theme Invert
Utilities for sets page theme either dark or light by applying force invert with color correction.
Variant
Active Checked Child-Selection Dark Mode Disabled Expand First-Last-Selection First-Letter Focus Focus-Visible Focus-Within Fullscreen Group-Focus Group-Hover Hover Landscape Light Mode Portrait Reduce-Motion Responsive Selection-Hover Visited
API
| attribute | css |
|---|---|
| theme="invert" | html[theme="invert"], img[theme="invert"], [theme="invert"] { filter: invert(1) hue-rotate(180deg); |
Usage
The basic set up for theme="invert" attribute is with the <html> tag. This allows the utility to attenuate colors of the page theme but not changing any color of it.
<html theme="invert">
...
</html>
HTML
But, the images and some other elements will look inverted. To compensate that, apply the same theme="invert" attribute to all affected elements, like in the example.
<html theme="invert">
...
<!-- e.g. To compensate inverted image -->
<img theme="invert">
<!-- e.g. To compensate other inverted elements -->
<div theme="invert"></div>
<span theme="invert"></span>
...
</html>
HTML
Simulate
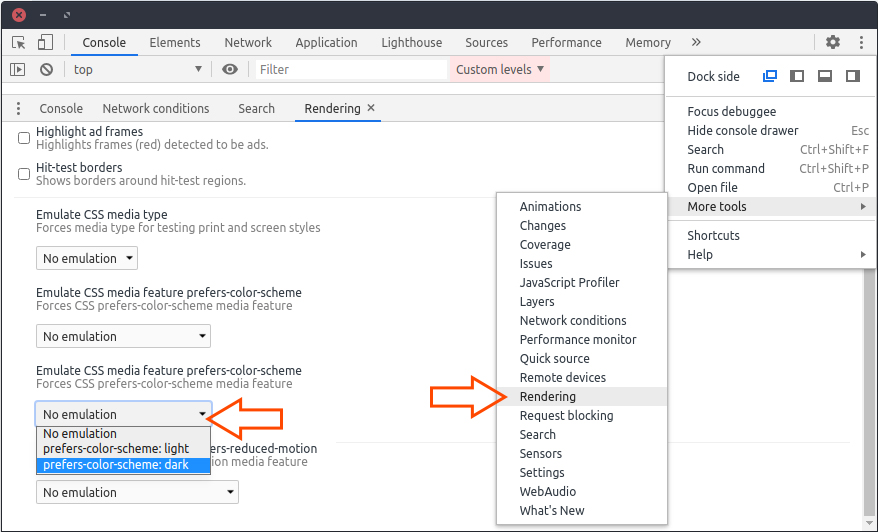
To simulate theme="invert" on a Chrome-based web browser at the developer tools, by pressing CTRL+SHIFT+I and find your way to enable the Rendering options in the picture below. You 'll find the Emulate CSS media feature prefers-color-scheme menu.